
404 è il codice di errore che molti utenti hanno imparato a riconoscere correttamente, dato che si tratta probabilmente dell’errore che più spesso si incontra navigando sui siti internet.
Con una scrupolosa gestione del sito o blog, questo errore non dovrebbe presentarsi mai o quasi mai agli utenti: in particolare se gestisci al meglio il redirect 301 quando elimini o modifichi dei contenuti, la visualizzazione della pagina 404 sarà un evento raro all’interno del tuo spazio.
Tuttavia ci sono alcune semplici regole da rispettare, per migliorare l’esperienza dell’utente che cercando di accedere ad un contenuto visualizza questa pagina di errore 404 not found o non trovato.
Pagina Errore 404: cosa fare per non deludere l’utente?
Ti spiego un approccio che ritengo sensato per affrontare questo genere di problema.
Quello che dobbiamo fare è metterci nei panni dell’utente, che dopo aver fatto una ricerca, digitato l’URL o cliccato su di un link, si trova davanti una schermata che avvisa che il contenuto non è disponibile, almeno non a quell’indirizzo.
Chiaramente la prima reazione non può che essere negativa: le sue aspettative sono state deluse.
Quindi dobbiamo considerare che si parte in salita, non è certo un caso che la frequenza di rimbalzo/uscita dalle pagine 404 è molto alta.
A questo punto devi domandarti: come posso migliorare l’esperienza e fornire contenuti utili?
Innanzitutto un messaggio personalizzato e comprensibile: cerca di spiegare al tuo visitatore quali sono le ragioni per le quali il contenuto non c’è o non è dove lo sta cercando lui.
Una cosa che ho visto spesso è la ricerca di frasi o immagini divertenti, così mi è capitato di leggere un nano ci ha rubato la pagina, o ancora vedere immagini da cartello wanted dead or alive: per carità ho anche sorriso qualche volta, sta di fatto che un’immagine o una scritta divertente, almeno da sole, non mi hanno mai aiutato a trovare ciò che cercavo.
Proponi un’alternativa
Quel contenuto non è stato trovato, ma all’interno del tuo sito o blog potrebbe esserci una pagina, uno o più post, ecc. che possono essere utili e coerenti con quello che l’utente desidera leggere.
Molte pagine 404, spesso incluse nei template per WordPress e per gli altri CMS, si limitano a comunicare all’utente che la pagina non esiste. Dobbiamo partire proprio da questo, ed ecco qualche suggerimento.
Se il tuo sito è composto da poche pagine, diciamo al massimo 15, una scelta sensata può essere quella di inserire un link a tutti i contenuti nella pagina che segnala l’errore 404.
In questo modo è come dire: “ok, questa cosa qui non c’è, ecco tutto quello che puoi trovare qui dentro“.
Se invece gestisci un blog o un sito con centinaia o migliaia di pagine e post, allora di certo non potrai linkare ogni cosa: ne verrebbe fuori un’accozzaglia interminabile.
Probabilmente se rientri bel secondo caso, la cosa migliore da fare è offrire un form per la ricerca, invitando l’utente ad inserire i termini di suo interesse, per trovare il contenuto o i contenuti più attinenti.
Chiaramente, a seconda del tuo utente tipo e delle possibili motivazioni che possono averlo portato a quella pagina di errore, puoi scegliere di inserire link mirati, ai principali contenuti o alle principali sezioni del sito.
Infine ti do anche un consiglio, esperienza personale che potrebbe tornarti utile.
Su un progetto editoriale specifico, ho inserito sia nella pagina 404 che in quella prodotta quando un utente cerca e non trova nulla, un invito a contattare la redazione per chiedere di trattare l’argomento.
Questo torna molto utile per varie ragioni:
- Capire cosa vuole l’utente
- Colmare lacune di contenuti
- Avere nuove idee per arricchire il piano editoriale
in pratica se pensi a questi dettagli ed agisci con criterio e facendoti le giuste domande, puoi tranquillamente sfruttare un’iniziale esperienza negativa dell’utente, cambiandola in esperienza positiva per lui e traendo benefici diretti ed indiretti.

Un esempio di come non va mai gestita una pagina 404
La parte pratica: modificare la pagina 404
Una volta capito come impostare una pagina 404 ideale per il tuo pubblico, a seconda di quello che fai online, è l’ora di passare alla pratica.
I principali CMS, come WordPress e Joomla, consentono nativamente di creare ed impostare una pagina 404. Basta leggere la documentazione ufficiale per risolvere il problema. Se utilizzi una soluzione custom e non hai la minima idea dei linguaggi di programmazione, allora dovrai rivolgerti ad un professionista.
Se usi WordPress, all’interno della cartella del tuo Tema in uso dovresti trovare il file 404.php: è proprio questo il documento da modificare e personalizzare.
Se non è integrato, il file function.php può essere integrato a mano, senza alcun problema. Per i dettagli ti rimando al Codex.
Esistono anche plugin gratuiti nel repository ufficiale di WordPress, basta cercare 404 page per avere l’imbarazzo della scelta, tuttavia è una strada che sconsiglio: la personalizzazione di un file è cosa semplice e soprattutto risparmia l’inutile installazione di un plugin.
5 esempi di Page 404 creative
Le Page 404 possono essere trattate anche in maniera creativa. Come detto, vedere una pagina bianca con un anonimo e freddo messaggio d’errore può essere un tantino spiacevole per i nostri lettori.
A questo proposito ho raccolto 5 esempi di Page 404 creative da cui poter prendere ispirazione.
1) Disney

Un primo esempio di Page 404 creativa è senza dubbio questa di Disney.
Come puoi notare, il messaggio condiviso con l’utente non ha nulla di particolare, in quanto riporta semplicemente che qualcosa non ha funzionato, consigliando al contempo di provare ancora.
L’aspetto che salta subito all’occhio è naturalmente il personaggio di Pippo, un personaggio iconico del brand, che scivola evidenziando che effettivamente “qualcosa non va”. Potresti anche tu pensare di utilizzare un elemento che rappresenta a pieno il tuo brand e fargli comunicare l’errore in corso.
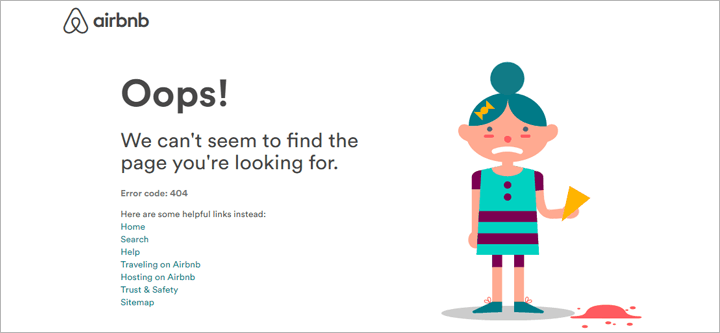
2) Airbnb

Altro esempio di pagina 404 molto interessante è quello proposto da Airbnb. Anche in questo caso è rappresentata una figura in un atteggiamento che fa comprendere che qualcosa è andato storto (il gelato che cade a terra).
L’aspetto più interessante, però, sta senza dubbio nel modo in cui il brand di affitti brevi più famoso al mondo sfrutta la pagina.
Subito dopo il codice dell’errore 404 sono infatti presenti dei link utili che rimandano alla piattaforma, come la Home, la sezione delle Domande Frequenti e così via.
3) Hoover

Esiste Page 404 più creativa di quella di Hoover?
La genialità del brand di elettrodomestici sta in questo caso nell’utilizzare un elemento distintivo dell’azienda. Un enorme aspirapolvere che aspira la scritta che indica l’errore.
Questa semplice immagine permette di unire il concetto di errore, mettendo in risalto uno dei prodotti venduti dall’azienda.
E, volendo dirla proprio tutta, riuscendo anche a strappare inevitabilmente un sorriso.
4) Pan di Stelle

Utilizzare in maniera creativa e intelligente il copy, può essere un ottimo modo per rendere le nostre pagine 404 molto simpatiche e attrattive.
Inserire una frase, un riferimento, un gioco di parole sono tutte tecniche che permettono di migliorare in maniera significativa l’esperienza utente.
Nel caso della Page 404 di Pan di Stelle una semplice frase, inserita in modo naturale, permette di ottenere un risultato davvero gradevole.
5) Oreo

Da una tipologia di biscotti passiamo subito ad un’altra.
Mentre Pan di Stelle decide di sfruttare un copy creativo, Oreo nella sua Page 404 gioca con il prodotto in sé.
Lo zero del numero 404 ha infatti perfettamente la forma di un biscotto e alcune briciole lasciate lì fanno presagire che quell’Oreo è stato mangiato.
A tutto questo è abbinato, anche in questo caso, un copy creativo che fa notare all’utente che qualcuno ha già mangiato quel biscotto digitale.
Di sicuro la differenza qui la fa il richiamo a qualcosa di mancante (il biscotto e la pagina non trovata) per creare un simpatico siparietto.
